Overview
Magento is one of the most widely used eCommerce platform today. It has two major versions: 1.x and 2.x. You find yourself asking the question: which one should I choose?

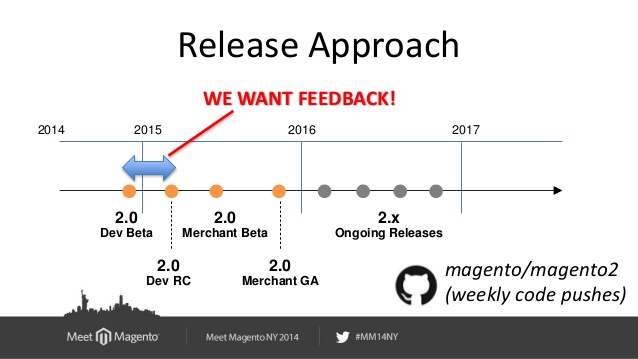
Image from Alan Kent’s slideshare
This would be easy to answer when you’re starting a new project: pick the one with the latest version. But what do you do with an active Magento 1 project? You should ask yourself the question of.. Do you migrate or not?
In this post I will try to bring a guideline that will help with this decision process.
Why should I migrate to Magento 2?
Unfortunately, there is no simple answer to this question as there are list of advantages and disadvantages for both versions. However, I will provide a list of pros and cons that will help you to select the best option for the project you work on.
Pros and cons
Let’s start with advantages of Magento 2
- The Backend Admin is Designed for Non-Technical Users
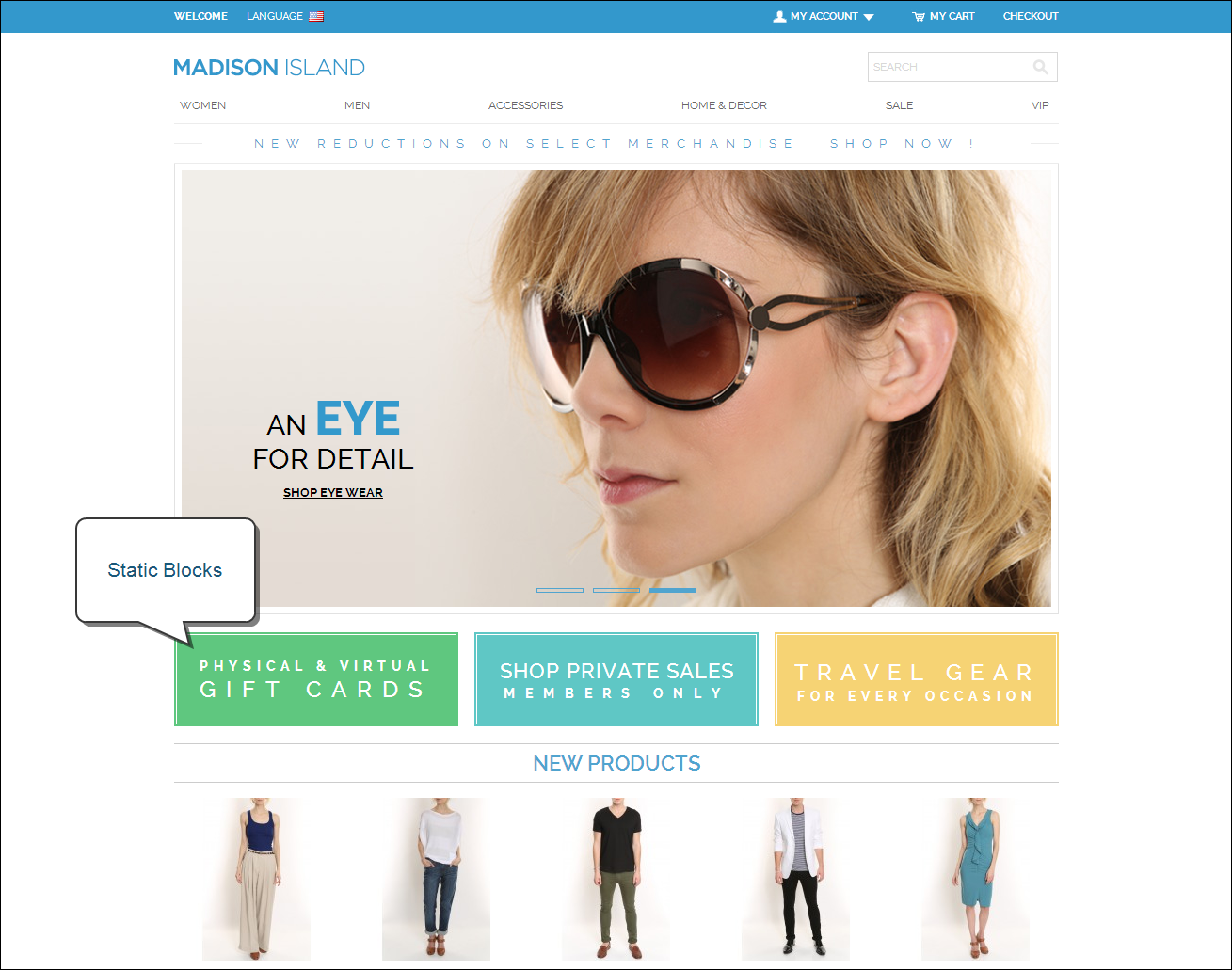
The new default theme, “Luma”, provides an eye-catching theme that is drastically improved compared to the previous “Madison Island” theme.


- Improved flexibility
The new platform structure has improved flexibility which consists of high code coupling, enabling developers to create complex features such as checkout, SMS, CRM, and sales.
- Better code underneath the hood with real unit testing
With a completely overhauled codebase, created with reliable composer packages, the entire application is now covered by unit tests. This greatly improves stability and should put your mind at ease when upgrading.
- Integrates with Popular Payment Gateways
Magento 2 is able to integrate with many of the popular payment processors, such as PayPal, WorldPay, and Cybersource.
- It is user-friendly
The Magento 2 checkout process is better streamlined, making it easier and quicker for customers to navigate through from the cart to the completed order than Magento 1. The customizable checkout now requires less customer information and steps, therefore it reduces the checkout time, increases sale conversions and minimizes abandoned carts.
- Improved scalability and performance
Studies have shown that a one-second delay in page load time can result in a 7% loss in sales conversions. Magneto 2 runs approximately 20% faster than Magento 1, which can lead to improved SEO and increased sales. All of the content from a static page can be cached, thus increasing site performance and drastically reducing the server load. This makes the Magento 2 platform more scalable for large eCommerce stores.
But there’s still some disadvantages
- Magento 1 themes can’t be ported
Magento 1 themes cannot be transferred to Magento 2, it will need to be built from scratch, making it an expensive endeavor.
- Not All Extensions Are Available Yet
Unfortunately if you are already using extensions for Magento 1, unfortunately, you cannot port them into Magento 2. You’ll need to purchase the extensions and integrate them into your Magento 2 platform, also add to your overall costs.
- Enterprise Edition Cost Rises
Although Magneto Community Edition (CE) remains free, for the Enterprise Edition (EE) a single license has increased in price from $18,000 to $22,000 per year.
- It still has A Steep Learning Curve
All that flexibility comes at a cost, and the cost is time. You can manipulate the platform to your heart’s content, but getting over that steep learning curve is already going to be a big obstacle for any developer already unfamiliar with Magento and how it works.
- … and hosting it can still be tricky
Dedicated file servers that can be configured to Magento’s hosting requirements absolutely must be employed, adds to the true cost of using Magento.
How to migrate
Have you decided to migrate from Magento 1 to Magento 2?
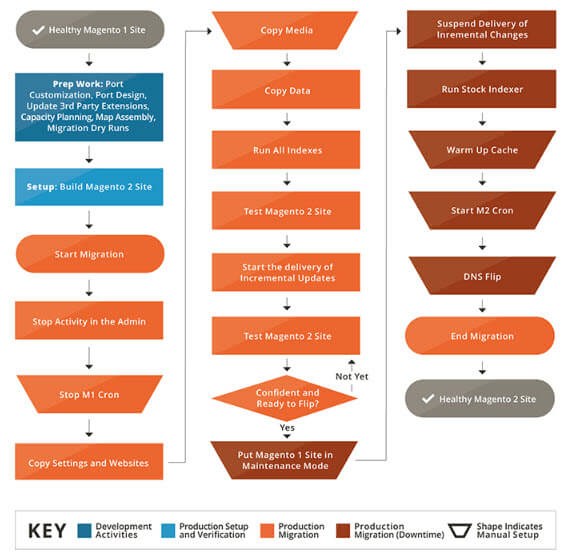
Based on Magento official documentation, a best practice to perform migration consist in two main steps:
- Build and test new Magento 2
- Migrate four components: data, extensions, themes, and customizations.
Step 1: Build and test Magento 2
To prepare for the migration, make sure you do all of the following:
- Set up a Magento 2.0 system using a topology and design that matches your existing Magento 1 system
- Provide back-up of your Magento 1.x database in case of unexpected issues. We advise you to replicate your Magento 1.x database and use this Magento 1.x data for your migration
- Install Magento 2 on a system that meets our system requirements

Next steps
Follow the links below to learn more about each of the four components.
- Theme Migration: Since themes cannot be migrated directly, there are two options provided by official documentation: you can pick an existing theme or work with a front-end developer to create a new theme based on your current theme.
- Extension Migration: Most of third party extensions providers offer to updated version of the product. In case you want to migrate an extension created by yourself, just refer the next paragraph.
- Customizations Migration: Most of the code wrote for Magento 1 is compatible with Magento 2, but for those customizations that need a migration, Magento provides a Code Migration Toolkit.
- Data Migration: Data Migration allows you to migrate several types of data from your Magento 1 store to Magento 2 store. There is a CLI tool that will help you with the process, Data Migration Tool.
Conclusion
As I mentioned above, there is no right answer in choosing between the two versions of Magento as there are advantages and disadvantages to each Magento. If you are about to start a new project, I strongly encourage you to pick the latest, it is optimized to be used with PHP 7 + and nginx server and you will be able to enjoy the goodies of this product. And if you already has a Magento 1 store, sooner than later you will have to move forward, my advise is prepare a good plan for migration and go ahead, you always can outsource this process to an agency like Arroyo Labs.
I’m glad you’re still here! Thank you for reading this post. Please leave us with questions and feedbacks if there are any! Our future post will be about an example of extension migration.
