Today, I’m going to show you more concepts around themes in the Erdiko framework. There are more concepts and classes to know and understand.
Layouts
To introduce the Layout class we need to define what is a layout: it includes the HTML for a basic web application structure in order to provide your own content. After made this clarification, we realize that a layout could be made by one, two, three or whatever number of columns.
Let’s look at the next code from Erdiko framework:
/**
* Get two column layout example
*/
public function getTwocolumn()
{
// Set columns directly using a layout
$columns = array(
'one' => $this->getView('examples/one'),
'two' => $this->getView('examples/nested_view')
);
$this->setTitle('2 Column Layout');
$this->setContent($this->getLayout('2column', $columns));
}
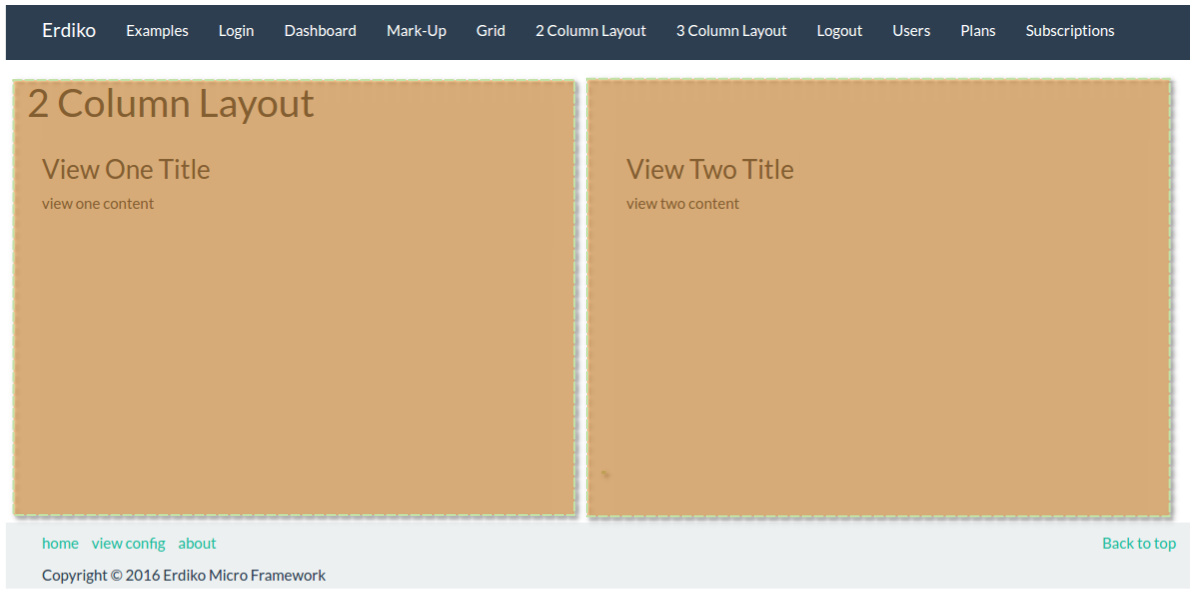
This code is an action from Example controller from code base of Erdiko framework. We can see how passing an array of views we can get a new layout built with ‘2column’ parameter. This way we instruct to Example controller what design we want to set to our application, and the final result will be something like this:

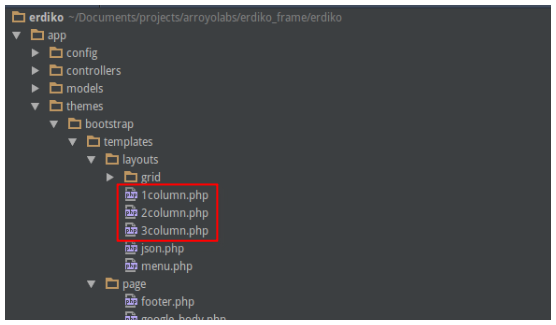
It’s important to take care about this latest parameter, it must exist as layout in the layout’s folder and the name must match exactly. Let’s recall our Erdiko folder structure:
the key method is Controller->getLayout():
$this->setContent($this->getLayout('2column', $columns));
Under the hood, the controller delegates to a new Layout object composed of 2 views (one for each column) the call to render html code:
return $layout->toHtml();
Pages
In order to reuse code the framework gives the chance of include html code often used, i.e. Header and Footer. This kind of content normally stay static around the application. When we say “static” talk about structure however we also could include mustache code within the pages by using the {{ variable }} sintaxis.
Header
The header is a good example of html code that probably will not change in our web app. Erdiko framework installation provides us a nice default html code in the file:
app/themes/bootstrap/templates/pages/header.html
Something interesting to comment is the next piece of code:
<div class="navbar-collapse collapse" id="navbar-main">
<ul class="nav navbar-nav">
{{# menu.main }}
<li>
<a href="{{href}}">{{title}}</a>
</li>
{{/ menu.main }}
</ul>
</div>
Ok, what is that sort of tag “menu.main”? Don’t worry just let’s say that we can create a html menu programmatically. When we talk about “Regions” will expand a better explanation. One important thing to highlight: the menu is built from the key “menu” in application.json file.
Footer
Footer section is more or less the same concept we talked previously with “header” but applied to the footer of application. Erdiko framework provides a default footer, the big difference against Header is the region used:
<div class="col-lg-12">
<ul class="list-inline">
<li class="pull-right"><a href="#top">Back to top</a></li>
{{# menu.footer}}
<li><a href="{{href}}">{{title}}</a></li>
{{/ menu.footer}}
</ul>
<p>{{site.copyright}} {{site.full_name}}<br />
Powered by <a href="https://github.com/ArroyoLabs/erdiko"
target="_blank">Erdiko</a>
</p>
</div>
This time, the region used is ‘main.footer’ and the key used from application.json is “menu.footer”.
FlashMessages
To conclude with pages, another great and useful example is FlashMessages that provides (and being redundant) a flash message on top of the header page and denotes something important to show to the user application.
Unlike Header and Footer, FlashMessages is a helper, and you can call it:
<?php $messages = \erdiko\core\helpers\FlashMessages::get() ?>
‘$messages’ is an array and you are able to loop around it in order to give html structure:
<?php foreach($messages as $message): ?>
<div class="alert alert-<?php echo $message['type'] ?>
alert-dismissible" role="alert">
<button type="button" class="close"
data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<?php echo $message['text'] ?>
</div>
<?php endforeach ?>
If you can get messages, it’s logic that you can set messages too 😉 :
<?php $message ='This is a success message to show.'; //what color we want to show the message? 'danger' is by default. $type = 'success'; \erdiko\core\helpers\FlashMessages::set($message,$type); ?>
Regions
In the first post when we talked about Mustache we understood how a content is rendered exactly in the right position into the html code. In order to conceive Regions, we can take the same concept, regions is just a “mark” in the html code to teach the framework about what kind of html structure we want to create, just in the right position where should be placed.
Let’s take the region part of footer.html:
{{# menu.footer}}
<li><a href="{{href}}">{{title}}</a></li>
{{/ menu.footer}}
When the framework process this region tag, as result we will get a nice footer created programmatically. The million dollar question is:
– How the framework makes possible to know about footer structure?
Easy, Erdiko reads the section ‘menu.footer’ and iterates the key/values within in application.json file.
Scripts and Styles
Previously, in our post “sample application using Erdiko Framework” we proposed as example a little dice to roll with a very simple view. That view used the controller method addJs() and addCss() in order to add css and js code to the view respectively. The method signature is the next:
/**
* Add Css includes to the page
*
* @param string $name
* @param string $file
* @param int $order
* @param int $active
*/
public function addJs($name, $file, $order = 10, $active = 1)
{
$this->getResponse()
->getTheme()
->addJs($name, $file, $order,$active);
}
Both methods share the same order and number of parameters.
Views
A view object is a piece of code to provide a visual representation of model data, in object terms is a very simple class where we can modularize our html code. Let’s take an example from Erdiko framework:
$this->addView('examples/about', $data);
here we add the view ‘examples/about’ to the controller response. The views can receive parameters, here is the constructor:
public function __construct($template = null, $data = null, $templateRootFolder = ERDIKO_APP)
{
$this->initiate($template, $data, $templateRootFolder);
$this->setTemplateFolder('views');
}
by reading this code we can understand easy, what kind of parameters a view needs, look how the folder ‘views’ is assigned by default.
There is no more to talk about Views, the content will be rendered by the controller with addView() method internally, calling to:
$this->appendContent($view->toHtml());
Using properties
There are a set of properties defined and accessibles to the entire application, we can use it between {{ variableName }} in views or templates because are just keys/values already created in application.json config. file. To mention a few of them:
– site.name
– site. description
– site.copyright
Default.php
Default.php is, paradoxically, the default template theme applied to a given view. In a general manner, default.php is a complete html page with formal sections (head, body, etc) but instead make use of static code, it call the previously defined dynamic pages as header, footer and messages. Let’s see a fragment just to understand how the sections are referenced:
<?php echo $this->getTemplateHtml('header'); ?>
<?php echo $this->getTemplateHtml('messages'); ?>
<?php echo $this->getContent(); ?>
<?php echo $this->getTemplateHtml('footer'); ?>
where the method call:
$this->getContent()
what we want is to render the View code itself.
Conclusion
Erdiko framework provides a very flexible solution to easily change the aspect of a complete web application as complex as we propose it, the key to achieve that is setup properly all our config. files and templates.
Thanks for reading!