We are extremely excited to announce the first stable release of our Erdiko User Admin project! After some hard work, we have a robust backend with an attractive UI to allow you to easily manage a set of roles and users you can host yourself!
Project Overview
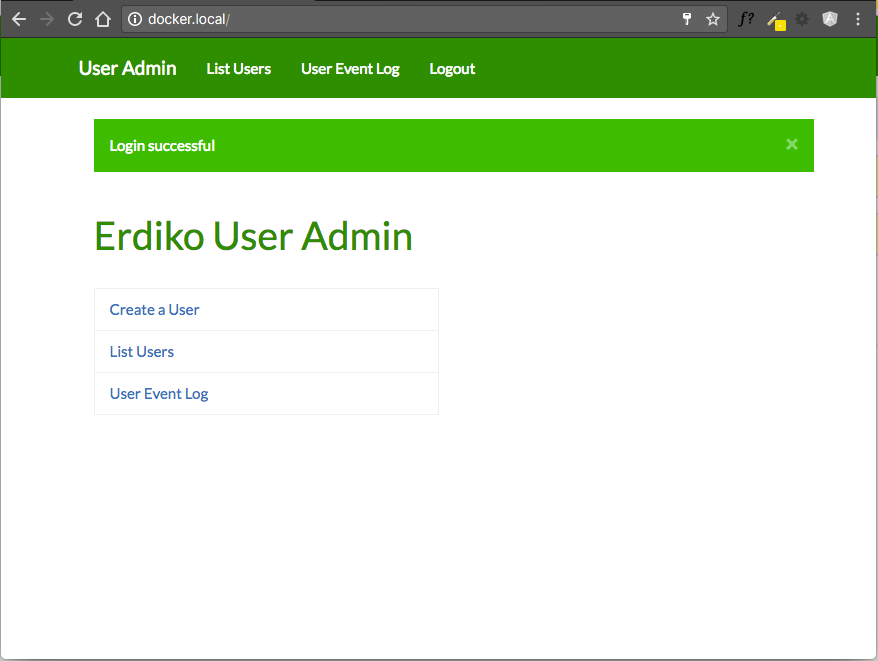
Login & User Authorization

Home

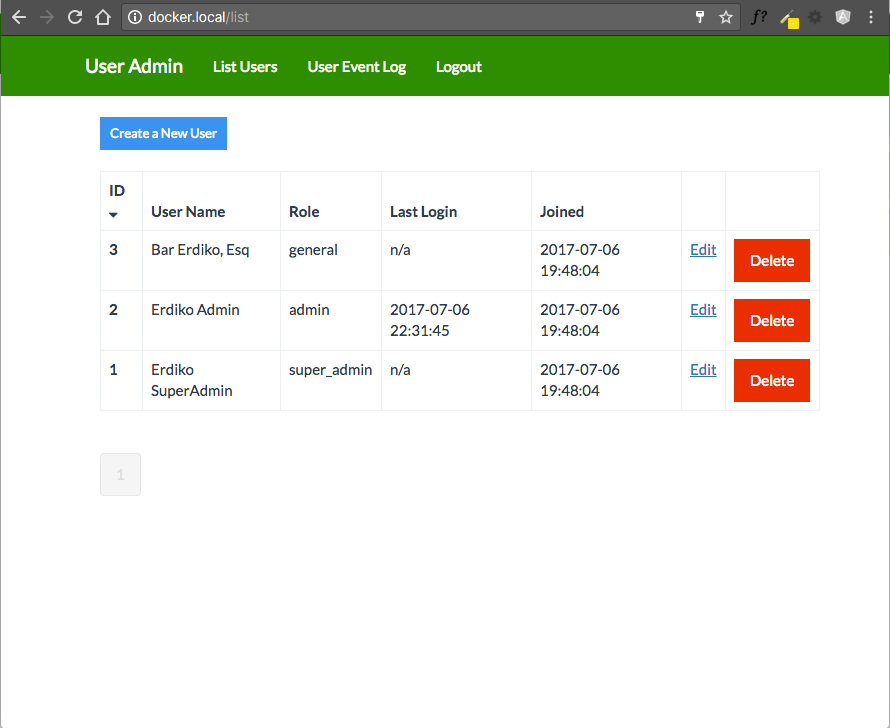
User List

Create User

Edit User

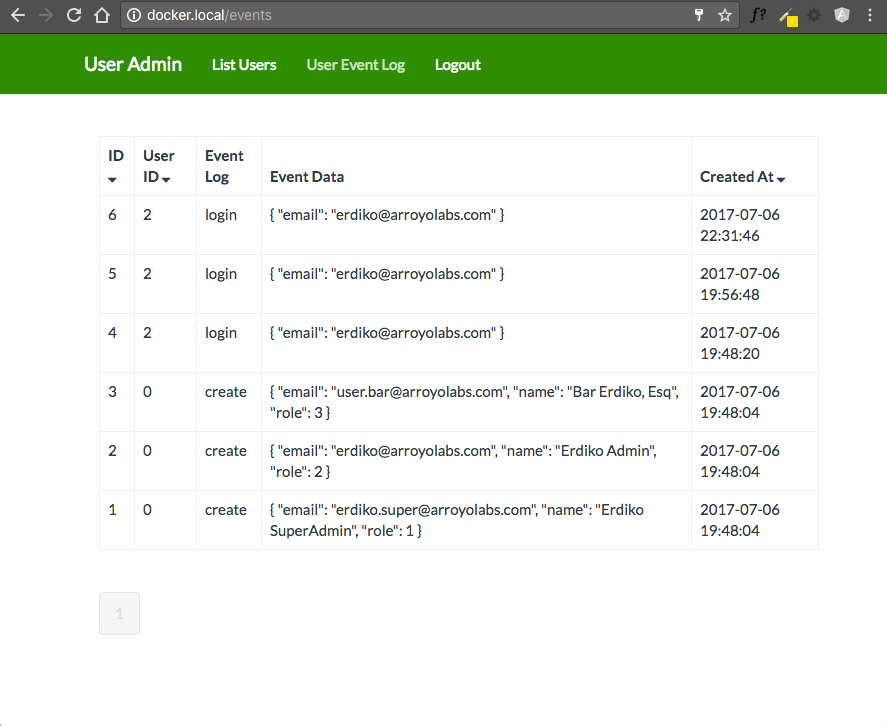
User Event Log

Erdiko User Admin Modules & Packages
In case you were interested in how this whole project works and some of the underlying code, we’ll give a brief overview of the modules that we used to create this project.
We have worked hard to make this package easily extendible and customizable. While the User Admin uses all of these packages at once, you can extend or replace many of these packages for your own uses.
If you are looking for more in depth information about these packages, or how you can use these packages in your custom project, please refer to their respective documentations.
erdiko/authenticate
erdiko/authorize
erdiko/users
erdiko/user-admin
ngx-user-admin
The erdiko/ngx-user-admin package is our npm package that provides the routes, services and components we use in the AngularJS application. We have developed this in a way that will ease extension/customization as well as a focus on code re-use.
If you would like to extend some of this code for customization, please refer to our documentation.
What’s next?
We have some big plans for this project and you should expect to see in the near future:
- More user roles!
- Bulk User Editing!
- An end-user interface & User Profiles!
How can you help?
We would love to have your help in our continued development of this project. Everything from development, testing and documentation; we welcome any and all feedback.
Trying it out
We highly suggest trying out the project yourself. This is the most effective way to evaluate a new project and we would love to get some feedback on how you feel about the application.
Quick start and installation instructions can be found at our official documentation site.
Reporting Bugs / Feature Requests
This project is very much a living and evolving one! We welcome feature requests and encourage our users to report bugs.
Feel free to create feature requests or report bugs on the User Admin repo we host on GitHub.
If you have a bug or feature request specific to a package please create the issue on the respective GitHub repo.
Pull Requests
Do you know what is causing an issue or a bug? Is there a missing feature or something you have worked on that you think would help out other users who use this project? We would love to see your code!
We encourage our developer end users to create Pull Requests from their forked repositories! Please make sure you abide by our contribution guidelines detailed in our official documentation.
Thanks so much for reading, we look forward to hearing some feedback on our project!