Introduction
DebugBar is a very helpful tool for developers that identifies a problem without the needs of old school techniques like var_dumping.
There’s a lot of packages and implementations, some of them included in specific frameworks, like Laravel or Symfony, just to give a couple of examples.
In this post I will bring you the most popular DebugBar package for PHP, that has been around since 2013.
Let’s start with an overview of how to use this tool in a standalone project, followed with quick instructions on how to integrate it in your Erdiko 2.
Integrate DebugBar in your project
You can easily integrate DebugBar in your project with Composer, by editing your composer.json or using the command line tool.
$ php composer.phar require maximebf/debugbar
$ php composer.phar update maximebf/debugbarOnce you have the project created just add a new view like this:
<?php
use DebugBar\StandardDebugBar;
$debugbar = new StandardDebugBar();
$debugbarRenderer = $debugbar->getJavascriptRenderer();
$debugbar["messages"]->addMessage("hello world!");
?>
<html>
<head>
<?php echo $debugbarRenderer->renderHead() ?>
</head>
<body>
...
<?php echo $debugbarRenderer->render() ?>
</body>
</html>Erdiko 2 example
Let’s start creating a new project from scratch. I will use composer
$ composer create erdiko/erdiko test_debugbarOnce it finishes, you will have a ready to go project inside “test_debugbar” folder, just run
$ docker-compose up -dTo integrate DebugBar I will use a slightly different version of DebugBar (an adaptation for Slim 3 framwork that is compatible with Erdiko 2)
$ composer require kitchenu/slim-debugbarAnd the last step is to register a provider; to do it I will add only two lines at the bottom of dependencies.php file
// Initialize DebugBar
$provider = new Kitchenu\Debugbar\ServiceProvider();
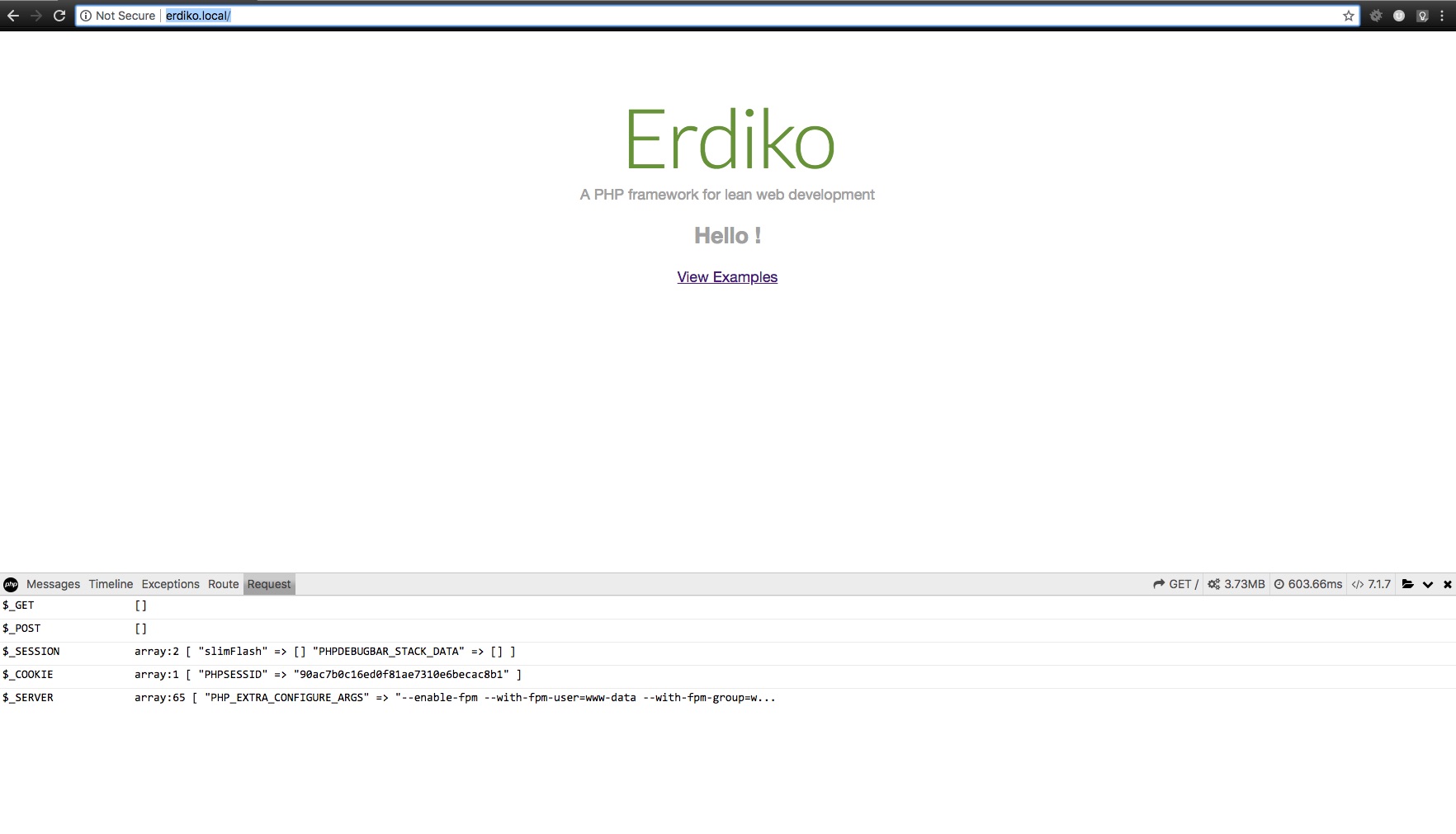
$provider->register($app);This is it, a DebugBar will appear next time you refresh the browser.

An small enhancement would be wrap the provider initialization in a condition based on environment variable that enables the DebugBar only in development environments and not in production.
$env = getenv("ENVIRONMENT");
if ($env!=="PROD") {
// Initialize DebugBar
$provider = new Kitchenu\Debugbar\ServiceProvider();
$provider->register($app);
}Final thoughts
I hope you found this tutorial useful. If you have any questions or suggestions, don’t hesitate to leave a comment.
Thanks for reading and please share 😉
Hope to see you in the next post.
