Introduction
Continuing on our series of Angular 2, we’re now going to explore animations in Angular 2. Clearly smooth animation and transitions are an important part of the UX design for interactive applications.
Let’s start off by talking about how we animated things in Angular 1.x.
Animations in Angular 1
Angular 1.x allowed for animations between states for a handful of directives and elements, which when coupled with the nature of an Angular application, presented some great results. Two methods were provided to allow the user to add these transition states: CSS and Javascript. While both methods had some pros and cons, it also led to different interfaces that could easily confuse a developer.
CSS transitions were provided simply by using CSS3 transitions, which have the benefit of not requiring additional JS libraries and are as fast as your browser can render. Most of the control of this style of animation is controlled by using a unique class name structure and Angular handles a class change based upon a unique naming scheme.
The ngAnimate module provided a Javascript interface to control animations. This module allowed the user to use (most likely) jQuery’s animation controls or a 3rd party JS lib to render animations. This has some benefits of allowing some fine grain control, but you were also limited to what the 3rd party library allowed you.
Animations in Angular 2
Angular 2 uses the Web Animations API to really let your browser control animations with the highest possible performance and timing control.
Unlike Angular 1.x’s interface, the entire animation library is contained within a single module. This allows for a common simple interface, but since it uses the Web Animation API, also allows the browser to optimize the animation control to a finer control that previously allowed by CSS3 only animations.
While I should note that this also requires a compatible browser to run these animations, there is a polyfill available to cover legacy browsers that is easily installed.
Let’s explore some of the basic concepts used for defining and controlling Angular 2 animations.
Triggers
Triggers are the term for a function that defines the states and transitions used for an animation. These are defined in the component annotation metadata fields and have a corresponding placement on a component’s template to indicate where an animation is applied when the end user interacts with the application.
Here’s an example of triggers defined in a simple component, and explains where we put the settings we explain later in this post:
animations: [
trigger(
'pState',
[
state('inactive', style({
transform: 'scale(.9)'
})),
state('active', style({
fontWeight: "bold",
transform: 'scale(1)'
})),
transition('active => inactive', animate('50ms ease-out')),
transition('inactive => active', animate('50ms ease-in'))
]
)
]
States
States are a defined condition, or a specific point in time by, that you can define in your Angular 2 component via a string. These finite conditions allows you to define a value you can pass into your components template to help set up your animation conditions. Examples of these states are “active” and “inactive” that can identify an element that is “On”. See our first example for a demonstration of these states.
Timing
Timing in Angular 2 is defined by three properties: duration, delay and easing
Duration controls how long an animation runs. Defined by a string or an integer in milliseconds or seconds, it’s never been easier to define the length of time a transition occurs. Here’s an example of a duration of two seconds “2s” and 200 milliseconds “200ms”.
Delay, much like you assume, is about the time that elapses between the trigger execution an the start of the animation. You can even define the delay in the same line you define the duration in this example where it last two seconds after a delay of 3 seconds: “2s 3s”
Easing is how angular controls the animation accelerates and decelerates during it’s runtime and is a pretty succinct way to add some ‘realism’ to your animation. Identified by a string, these have the same common names as the control parameter in CSS3. Some more information can be found here on this site, easings.net.
Callbacks
Callbacks are just methods called when an animation starts and stops. This is useful for executing code based on an animation’s timing, and if you have ever tried to chain commands together using browser timing alone, you will seriously jump for joy.
Here’s an example from the official angular guide with the callback methods “animationStarted” & “animationDone”:
...
<li>
(@flyInOut.start)="animationStarted($event)"
(@flyInOut.done)="animationDone($event)"
[@flyInOut]="'in'" >
{{hero.name}}
</li>
...
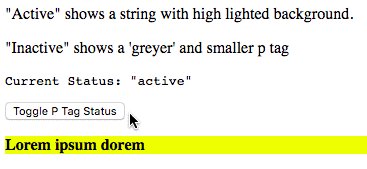
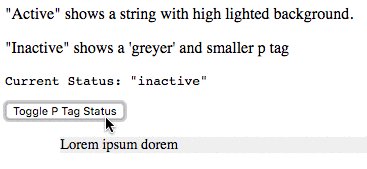
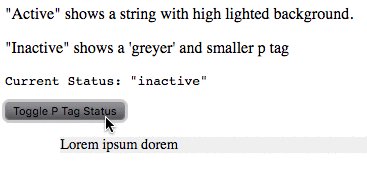
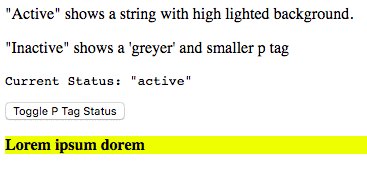
Example 1: P Tag State on Button Click
Our first example shows hows we can animate the two states (Active & Inactive) of a displayed P tag. Keeping this simple, we illustrate how to set up a component to use the animation library and how to set up two simple states and their transitions.
Click the gif of the plnkr below to see the code in an active plnkr:
Example 2: Multi-Step Animation with Callbacks
Our second example shows a multistep animation that uses keyframes to add multiple steps to a transition, and callbacks that output the start and end of each animation to the console.
Check out this plnkr, and open your console, to see this in action:
Conclusion
Animations add so much to web applications that it’s a mistake not to include them. Thankfully Angular 2 makes this easier to include and trigger your animations with minimal work from the developer.